こんにちは、モリトンです。
今回はレイヤーマスク機能についてご紹介します。使えるとデザインの幅が広がるので是非挑戦してみましょう!
レイヤーマスクについて
レイヤーマスクとは自分で範囲指定した部分以外を隠す事のできる機能です。例えば下の画像、顔の部分以外を表示させたくないとします。マスク機能はそれを可能にする機能ということです。

レイヤーマスクの使い方
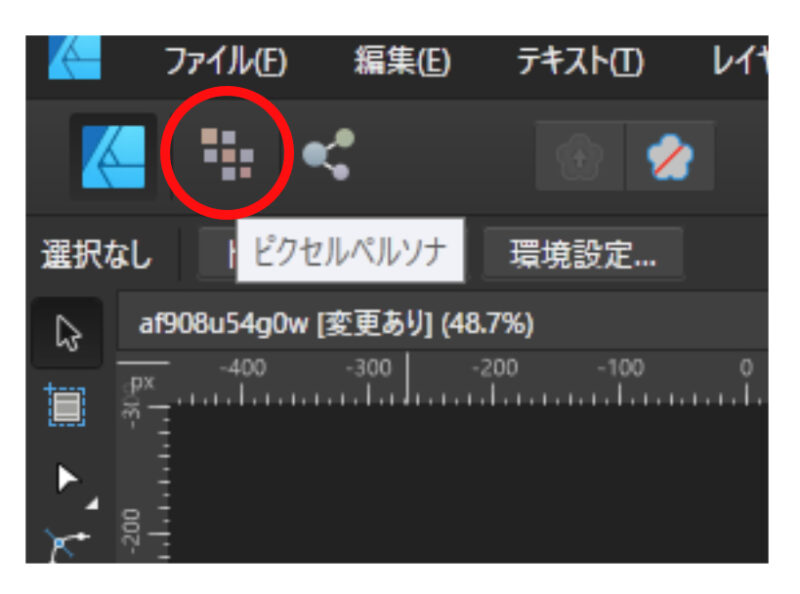
まず上部メニューバー左上にある[ピクセルペルソナ]をクリックします。

画面が切り替わったと思います。左ツールバーにある[マーキーツール]、その他の選択ツールを使って表示したい領域を選択していきます。

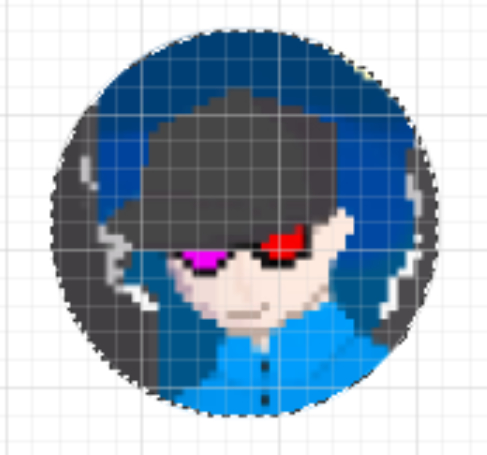
モリトンは下の画像の顔だけを表示させたいのでこのように[楕円マーキーツール]を使って範囲指定を行いました。

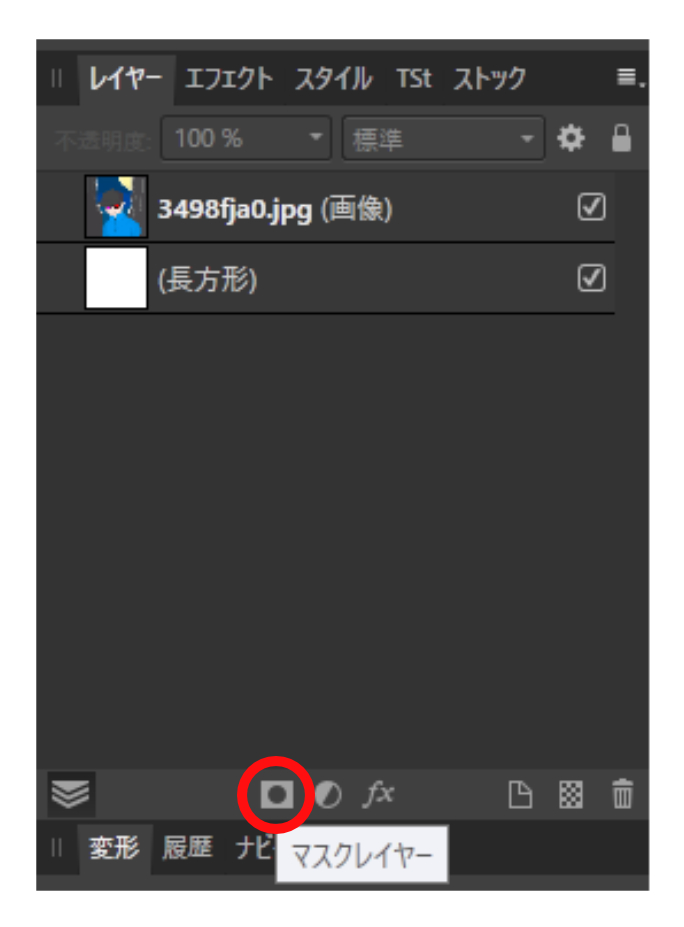
表示させたい範囲が決定したら[レイヤー]タブ下部にある[マスクレイヤー]をクリックします。すると・・・

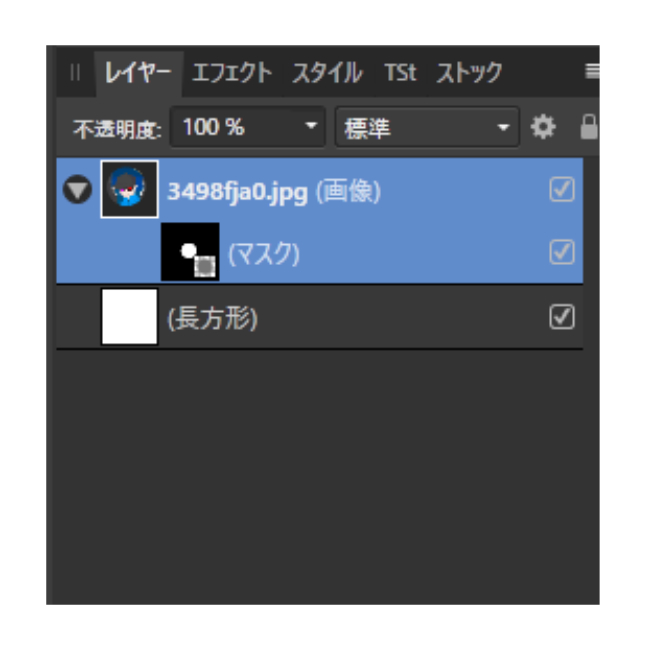
下の画像のように表示したい範囲以外は見えなくなっていることがわかります。

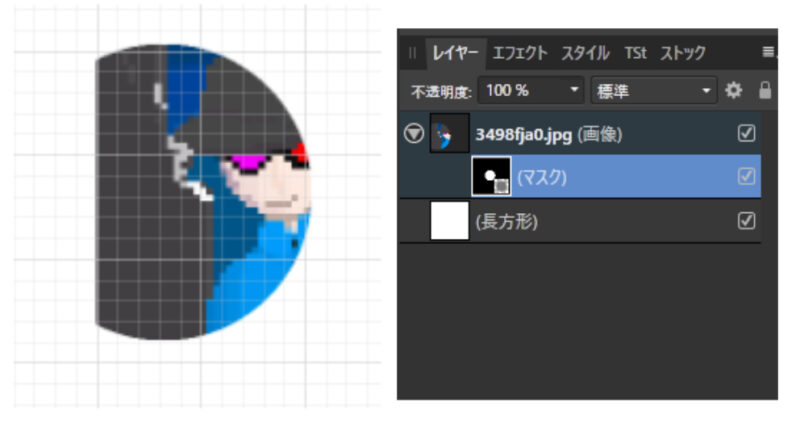
ここで一つ注意点があります。それはマスクを適応した画像を移動させようとするとマスクがずれてしまうことがります。(下の画像)原因は[レイヤー]タブでマスクだけが選択されている状態になってしまっているということ。

画像を移動させたい場合は下の画像のように画像ごと選択されていることを確認してから移動させましょう。

最後に
モリトンがレイヤーマスクを使い始めた時はマスクだけを選択していることに気づかずよくモヤモヤしていました。一つづつ紐解いていけばちゃんと使えるようになるのでみなさんも焦らずこなしていきましょう!あとモリトンは ツイッター もやっているのでわからないこと、疑問に思ったことがあればいつでも質問を受けつけています。是非ご活用ください!







コメント