こんにちは、モリトンです。
今回はAffinity Designerを使ってメダルを作成するチュートリアルをご紹介したいと思います。
基本操作解説をまだ見ていない方はそちらをみてからチュートリアルをすることをオススメします。
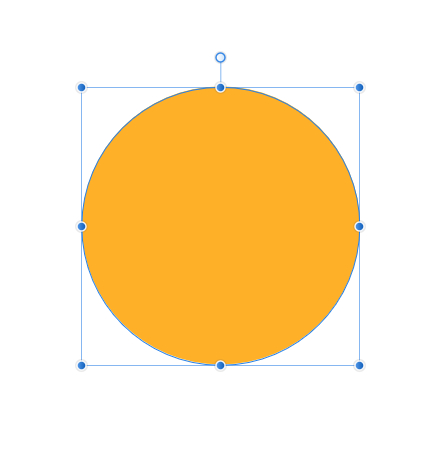
楕円ツールで丸を作る
楕円ツールを選択し、適当な大きさに丸を作ります。あらかじめサイズを決めている場合は[変形]タブのXとYに丸の大きさを数値で入力できるので試してみてください。入力する前にXYのすぐ右にある縦横比をクリックすることをオススメします。

輪郭ツールでオフセットを作成
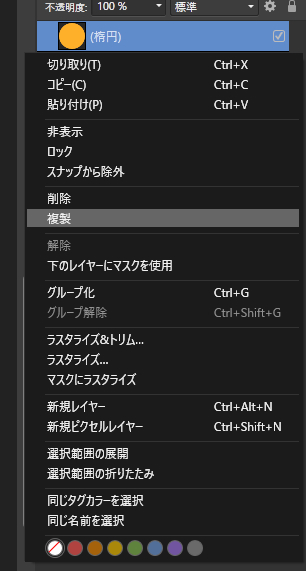
次に[レイヤー]タブに表示されている作成した丸を右クリックし複製を押します。
すると先程作成した丸と同じレイヤーがもう一つ増えていることがわかります。

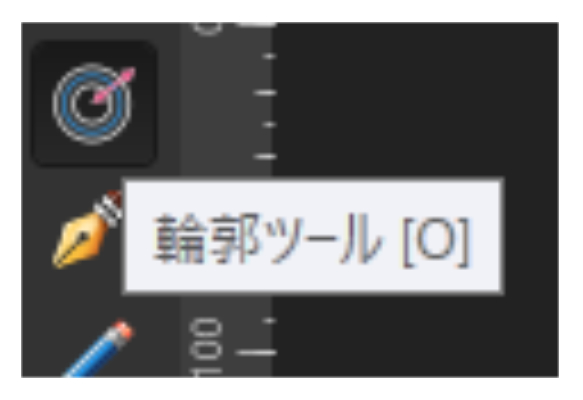
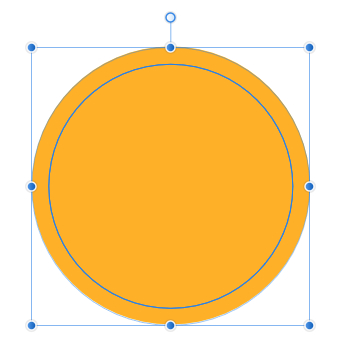
次に[レイヤー]タブの中になる2つの丸の内、上の丸を選択した状態で左ツールバーから輪郭ツールを選択し内側にオフセットを作成します。


ここで[輪郭ツール]で作成したオフセットを選択した状態で[Ctrl]+Jキーで複製しもう少し小さめのオフセットを作成します。
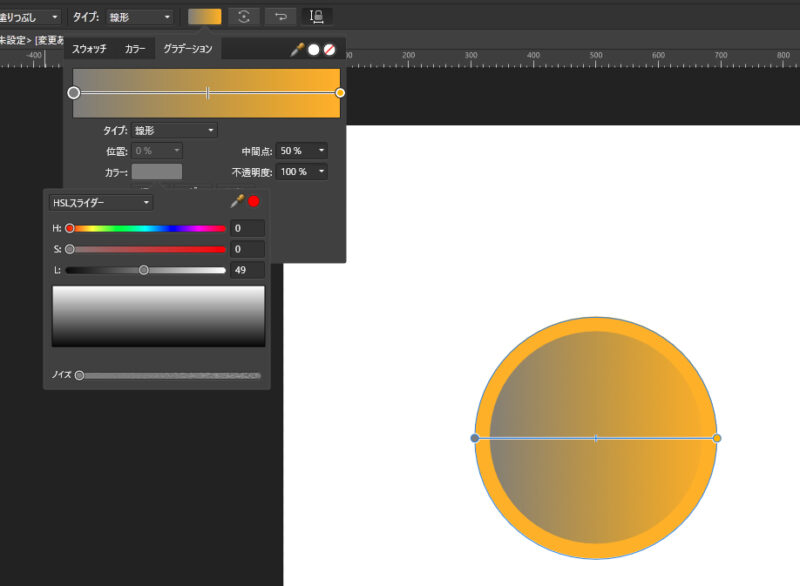
グラデーションツールバーで陰影を演出
オフセットの作成が完了したら、右側のツールバーからグラデーションツールを選択し、上部ツールバーのグラデーション窓をクリック、下の画像のように作成したい陰影色を含む色を設定していきます。

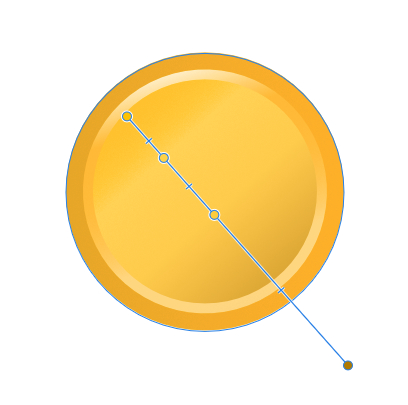
現状で3つの丸がレイヤーツールに表示されていると思うので、各丸にグラデーションを適応していきます。全部同じグラデーションを適応するのもいいですが、白よりの色を追加して光沢感をつたり工夫すると下のように立体感のある画像を作成することができます。何度もやり直して納得のいくグラデーション具合を見つけましょう。

飾りを作って完成!
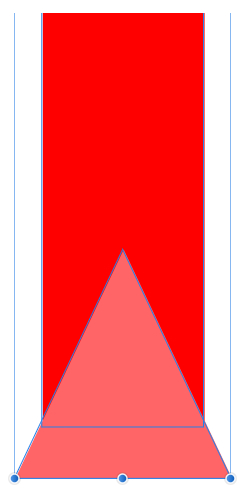
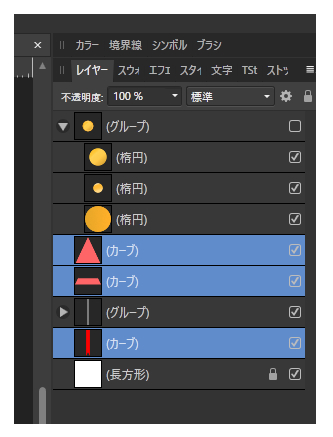
次に長方形ツールで縦長の四角形を作り、四角形の上に三角形を作ります。ここで四角形の上に三角形が配置されているか[レイヤー]タブで確認しておきましょう。
そして四角と三角療法が選択されている状態で丈夫メニューバーの[整列]アイコンから中央揃えを選択肢、下のように三角形の頭が四角形の真ん中に持ってきます。

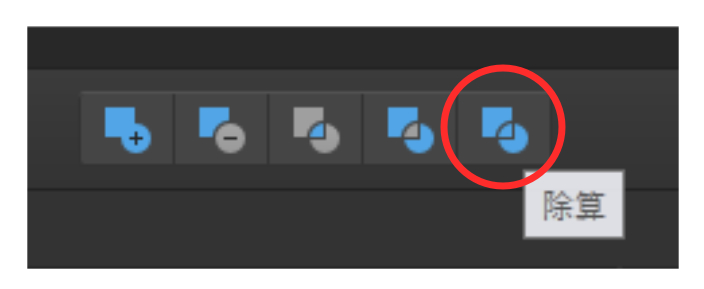
次に上部メニューバーの下の画像にある除算をクリックします。

するとしたの画像のように複数のレイヤーが表示されているかと思います。これは四角の上に配置した三角形と被っている部分が除算処理され、別々のレイヤーに分かれたことがわかります。
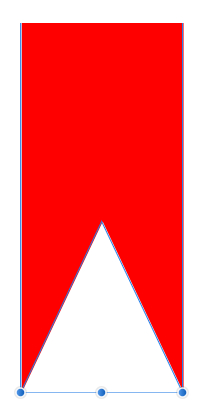
下の画像にある四角形の端材2つ(赤四角は選択解除してください)選択した状態で[Delete]キーを押すと消去することができます。

順調に進んでいれば飾りの部分が下のようになっているかと思います(下の画像は飾りの一部をアップにして表示しています。)

そして 飾りを複製して思い通りに並べたり[テキスト]ツールで文字を入れれば完成です!

最後に
今回は初心者向けにメダル作成のチュートリアルをご紹介させていただきました。
今回のチュートリアルを応用して自分のアイディアの幅を是非広げてみてください!







コメント