皆さんこんにちは、最近イラストを描く練習を始めたモリトンです。ほぼ一の状態からコツコツ描いています。
ということで今回はタイトルにもある通りハロウィン風のデザインを作っていきたいと思います。
作るもの
ハロウィンといえば「かぼちゃ」を想像しました。中身をくり抜いたイラストを作ってみましょう。

制作手順
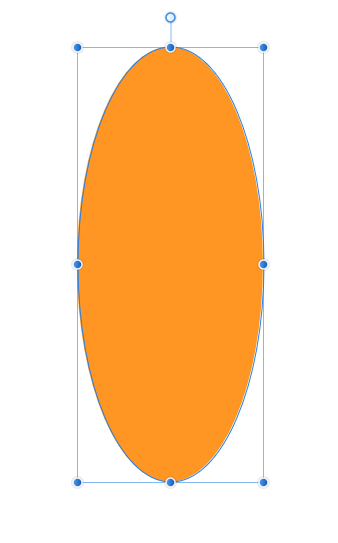
まずサイドツールバーから[楕円ツール]で縦長の丸を作ります。


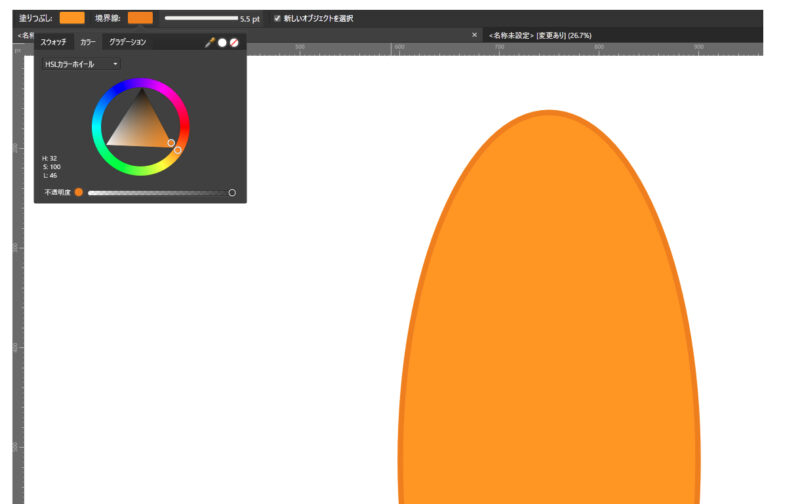
作成できたら上部メニュー左にある[境界線]窓をクリックし、塗で設定した色に近い暗めの色を設定します。

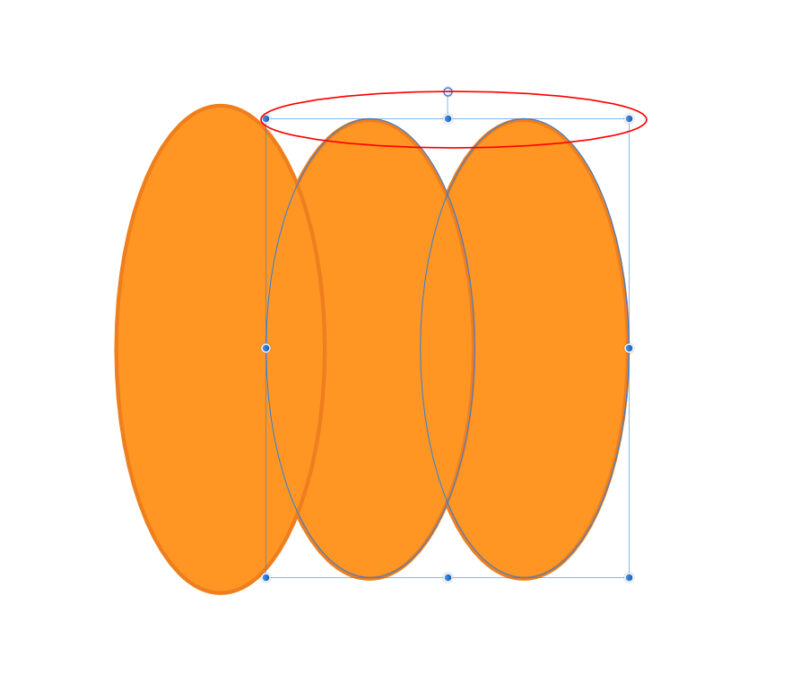
設定ができたら丸を[Ctrl]+Jキーで2回複製。下画像のように適当に配置し、複製した丸を[レイヤー]タブで両方選択した状態で[Ctrl]+赤丸の部分の枠を下にドラッグしてサイズを調整します。上手くいけば画像のように上と下から縮めたように小さくなっているはずです。

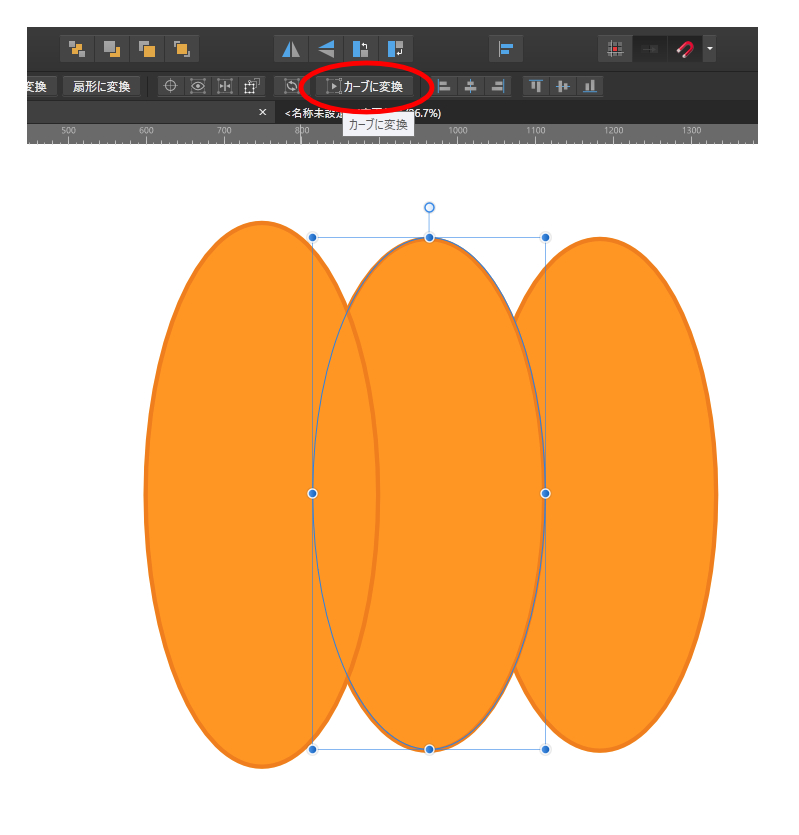
次に複製した丸を上部メニューバーにある[カーブに変換]をクリックします。この時一つづつでないと[カーブに変換]が押せないので注意してください。

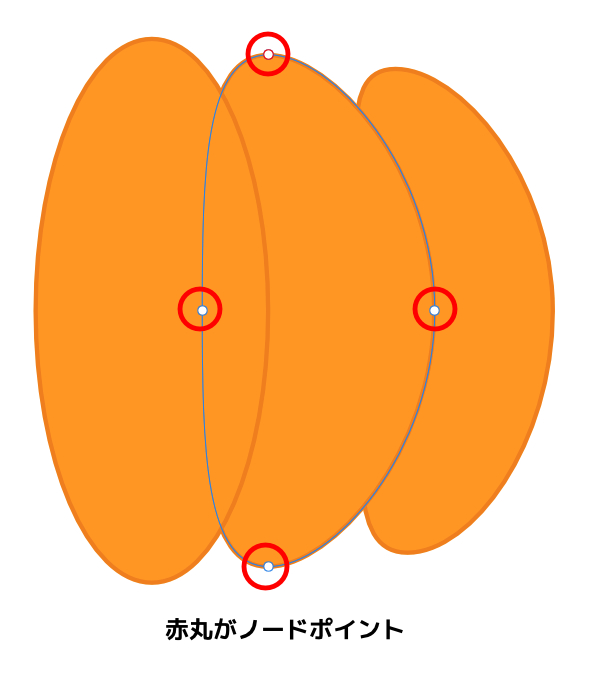
カーブに変換することができたらサイドツールバーから[ノードツール]に持ち替えて、ノードボイントを調整して形を整えていきます。

微調整が完了したら調整が完了した2つの丸を[レイヤー]タブで選択肢[Ctrl]+Jキーで複製。そのまま上部メニューバーにある下画像のアイコンをクリックし左右に反転をさせます。そして[移動ツール]に持ち替えて反対側にも配置します。

移動することが出来たらまた微調整してみましょう。モリトンは下の画像のようにしてみました。

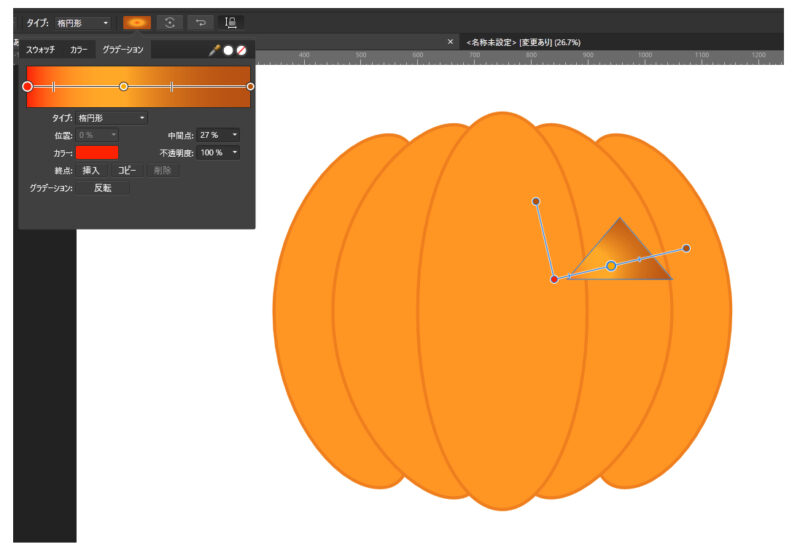
次に目の部分ですが図形ツールの一番下にあるアイコンを右クリックし[三角形ツール]に持ち替えて作ります。モリトンはかぼちゃの中にロウソクが灯りを灯している様を演出したかったので、サイドバーから[塗りつぶしツール]に持ち替えてグラデーションの設定をしています。ある程度調整が完了したら、先程の応用で複製→左右反転して目の位置を調整してあげましょう。

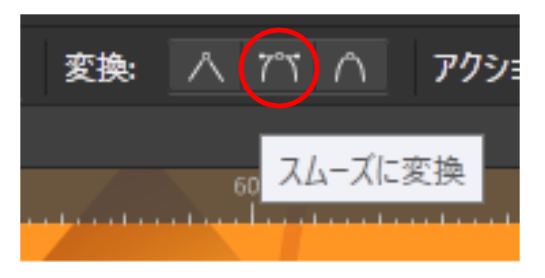
次に口を作ります。形は好みでOKなのですが、モリトンは[三角形ツール]で三角作成→上下を反転→カーブに変換→ノードポイントの微調整の流れで整えてみました。ちなみに上下を反転とは左右を反転と同じところに並んでいます。 あと三角形をの角をなめらかにするテクニックとしてノードポイントを選択した状態で上部メニューバーにある下の画像の赤丸をクリックすると調整できます。

口三角形も[塗りつぶしツール]でグラデーションの調整をして下のようにしてみました。
これでほぼ完成ですが、少しこだわりたいのでヘタを用意します。

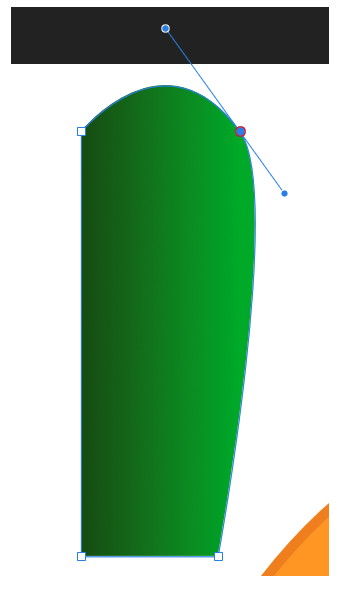
図形ツールの[長方形ツール]で縦長の四角形を作成し、緑系色のグラデーションを適応。カーブに変化→ノードポイントの調整で下の画像のようにしています。

ここまで出来たらヘタを移動して完了ですが[レイヤー]タブでヘタの順番をかぼちゃ本体より下に移動しないとヘタが全面に表示されてしまうので気をつけましょう。

最後に
今回のハロウィンかぼちゃいかがだったでしょうか?物足りない人はかぼちゃ本体のパーツそれぞれにグラデーションを使って陰影を表現したり、かぼちゃ内の灯り、目の形、口の形etc….こだわろうと思えばクオリティの高い素材を作ることが出来ます。皆さんのデザインの助けになれば幸いです。読んでいてわからないことなどはツイッターのDMで受け付けているので是非お待ちしております!



コメント