こんにちは、モリトンです。
今回はAffinity Designerの基本操作解説最終回です!はりきっていきましょう!
基礎操作解説その1からみていない方はこちらから↓
シェイプツールについて
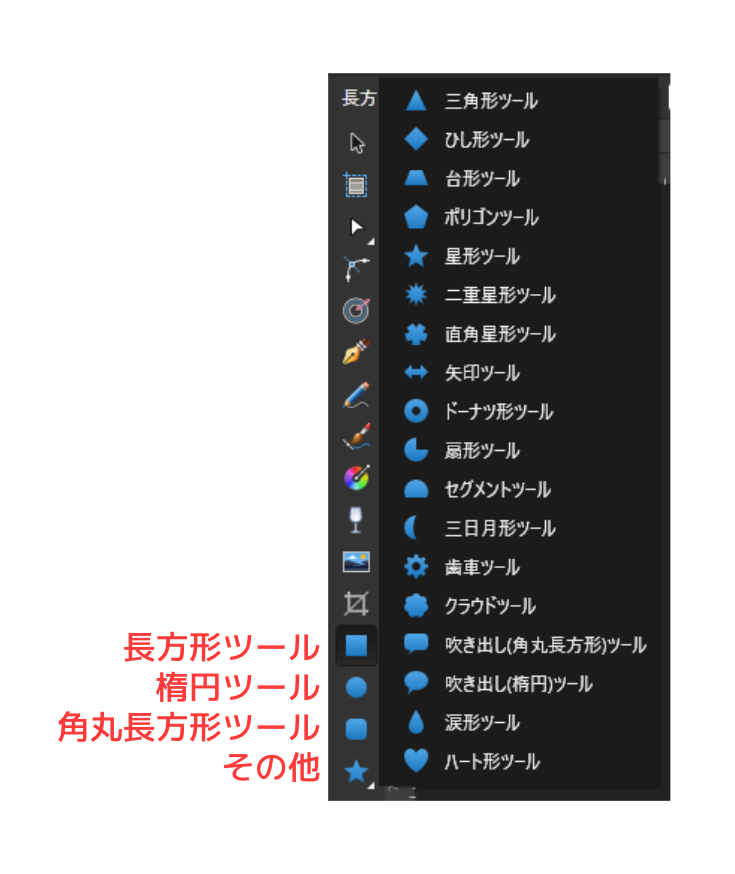
シェイプツールは手軽に図形を作成できるツールです。下の画像にあるその他にあたるアイコンを
右クリックすると、右側に表示されている図形一覧が表示されます。

図形ツールと今までの基本操作を組み合わせれば下の画像のような簡単なイラストはすぐに作れるようになれます。初めから難しいイラストに挑戦するのではなく徐々に難易度を上げていくよう心がけましょう。

テキストツールについて
テキストツールには アーティスティックテキストツール、フレームテキストツールがあります。
サイドツールバーからAアイコンを右クリックし、どちらを使うか選択できます。アーティスティックツールはキャンパス上でドラックすることでテキストサンプルサイズを見ることができ、いいサイズで離して文字を入力できる状態になります。
フレームテキストツールはキャンバス上でドラッグし、入力範囲を決めたあと、その枠内にだけ文字が入力できるツールになっています。

あとテキストツールを選択した状態で、パスの上をクリックすると、パスに沿ってテキストを入力することもできます。上の画像の一番下のBLACKSTARSがパスに沿って入力した例になります。
カラーピッカーツールについて
カラーピッカーツールは色をコピーしてオブジェクトに適応することができるツールです。
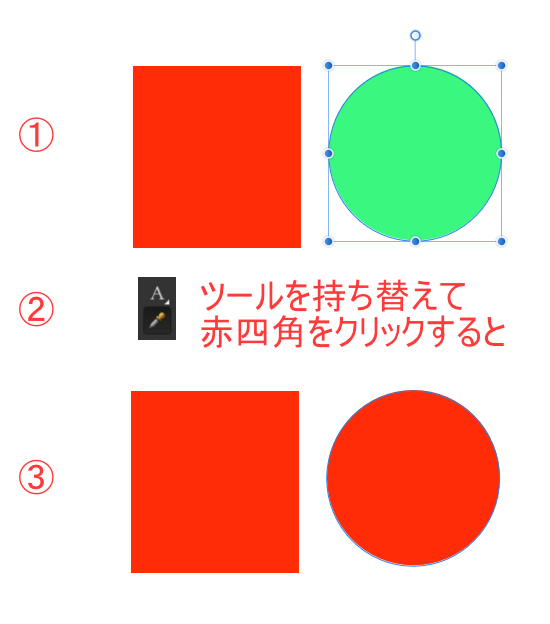
下の画像で緑丸を選択した状態で、ツールバーからスポイトのマークのツールを選択します。
そして赤四角の上でクリックをすると緑丸が赤色になりました。

正直にはなすとあまり使っていないツールです。もし読者さんの中で使えるテクニックを発見した方は是非モリトンまでお願いします!
表示ツールについて
表示ツールはキャンパス上で表示されている部分を移動させることのできるツールです。手のひらマークのツールです。モリトンの使っているパソコンでは[Space]キーを押しながらマウスで同じことができるため、わざわざ手のひらツールをツールバーから選んで表示部分を移動したりはしません。

皆さんのパソコンでも同じように[Space]キー+マウス(ドラッグ)移動で使えると思いますが、もし使えない場合はご報告お願いします!
ズームツールについて
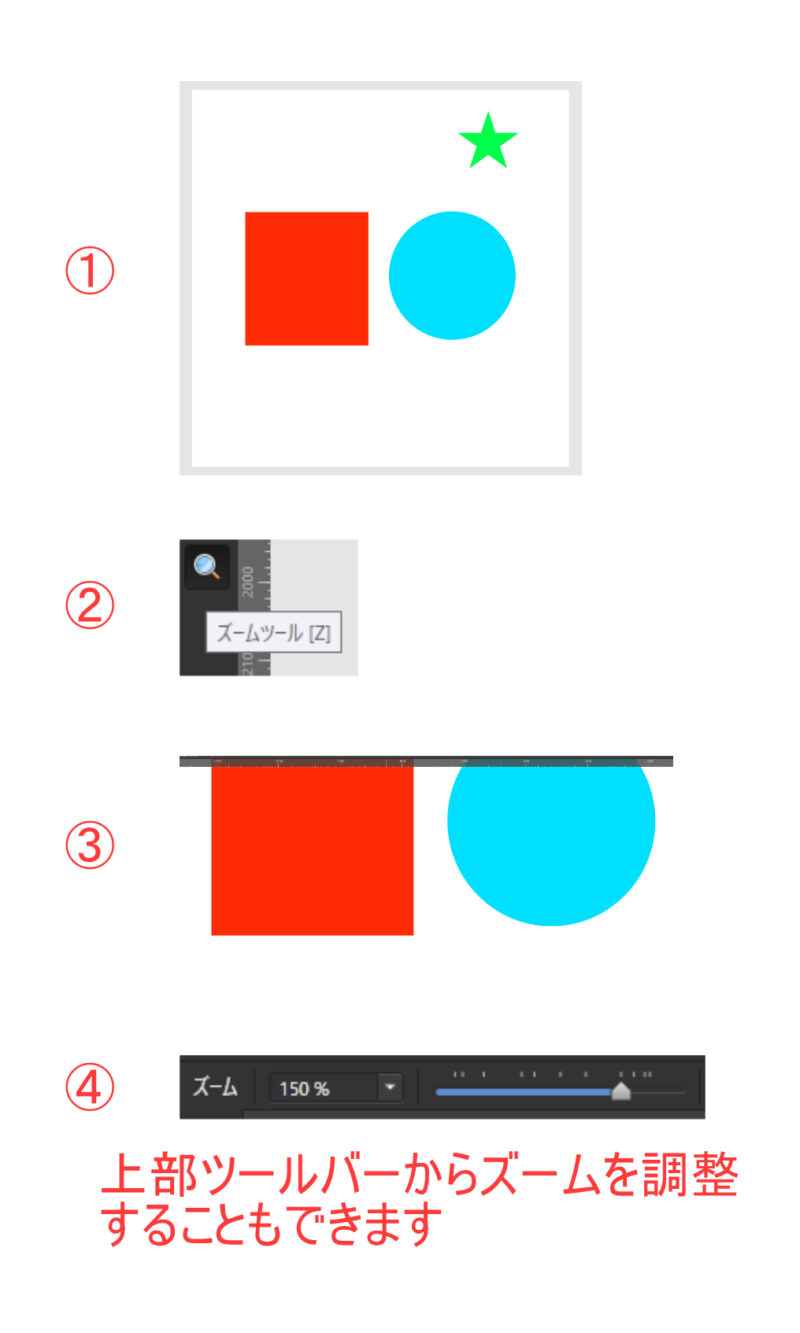
ズームツールはツール名通りズームしたりズームアウトしたりすることができます。
こちらのツールは[Ctrl]キー+マウスのホイールで同じことができるので、基本的にツールバーにツールバーにある虫眼鏡マークをクリックしてズームしたりすることはほとんどありません。

最後に
Affinity Designer基本操作解説全4回は今回で最終回となりました。
これからAffinity Designerを始めたい、始めたけど基本操作はよくわかっていない人に向けて書かせていただきましたがどうだったでしょうか?本当に基本だけを扱っていたためわかりやすく仕上がっているのではないかなと思います。今後はテーマを決めて作成手順の解説をしたり、質問の多かった機能について解説をしたり色々やってみたいと考えています。読んでいただいた方で「こういうのやってほしい!」という声があれば是非取り入れたいと考えているので是非声をお聞かせください。
Affinity Designer基本操作解説 最後までお付き合いいただきありがとうございました!







コメント