こんにちは、モリトンです。
今回は前回に引き続きAffinity Designerの基本操作を解説していきたいと思います。
まだ基本操作解決その1、その2を読んでいない方はこちからから読み進めてみてください。
塗りつぶしツールについて
塗りつぶしツールはオブジェクトの塗りなどを調整できます。
画像の手順で使うことができます。

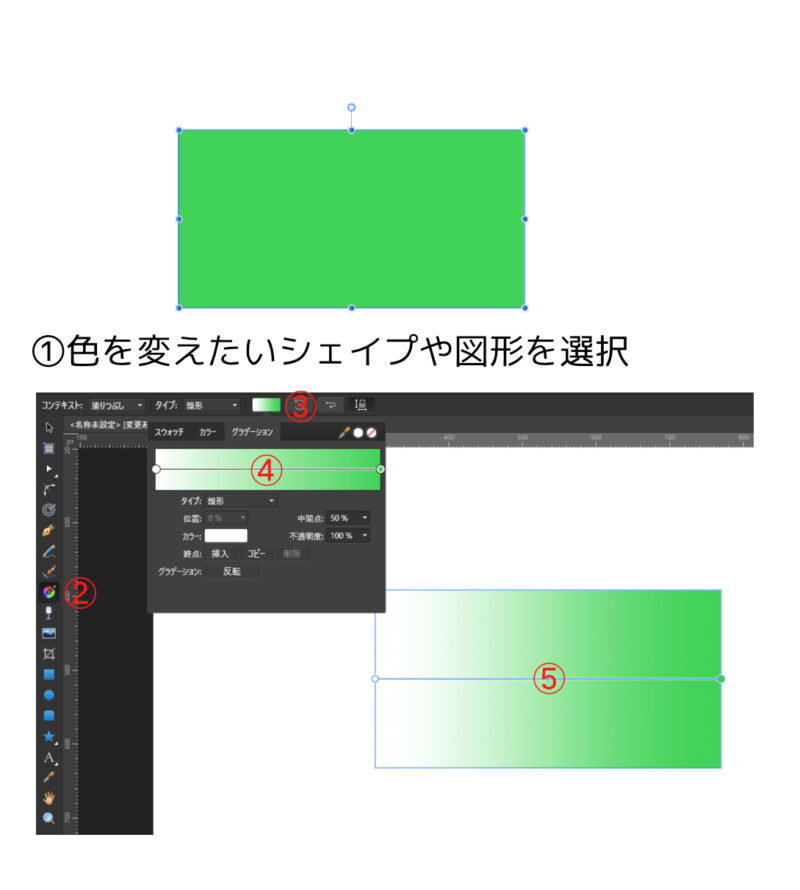
①シェイプを選択
②塗りつぶしツールを選択
③塗りつぶし窓をクリック
④カラータブやグラデーションタブで好きな色を選択する。
⑤オブジェクト上のグラデーションバーを操作して好きなようにグラデーション具合を調整する。
※グラデーションタブでカラーを設定する場合、表示されているグラデーションサンプル上に表示されている丸をクリックしてからグラデーションタブ内のカラーから色を選択することができます。丸のない線の上をクリックすると新規で色を設定できる丸が表示されます。誤って丸を追加してしまった場合は、その丸を選択した状態で[Delete]キーを押して消しましょう。
透明度ツールについて
透明度ツールは言葉通り透明な色の部分を設定することができます。
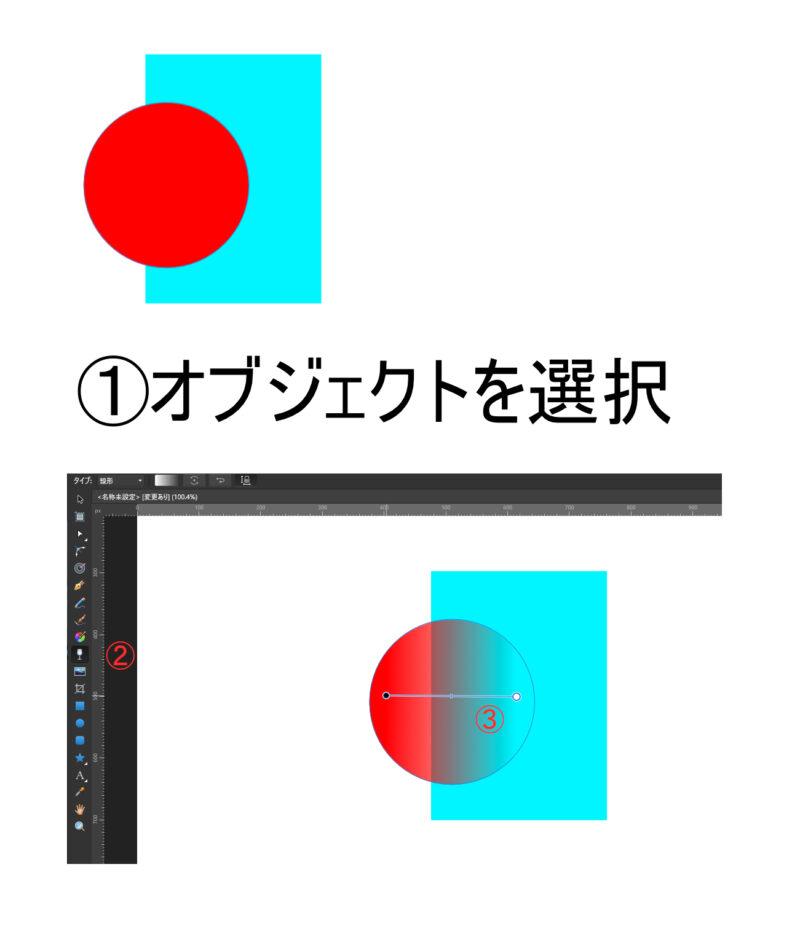
下の画像ではわかりやすくするために赤丸の後ろに青い四角をおいています。

①透明度ツールを適応したいオブジェクトを選択
②ツールバーから透明度ツールを選択
③オブジェクト上に表示されているグラデーションバーを操作して透明度を調整する。
赤丸に適応した透明度の影響で、その後ろに配置していた青四角がみえるようになったのがわかりますね。
画像配置ツールについて
画像配置ツールはキャンバス上に画像を配置するツールです。
①左のツールバーから写真みたいなマークをクリック

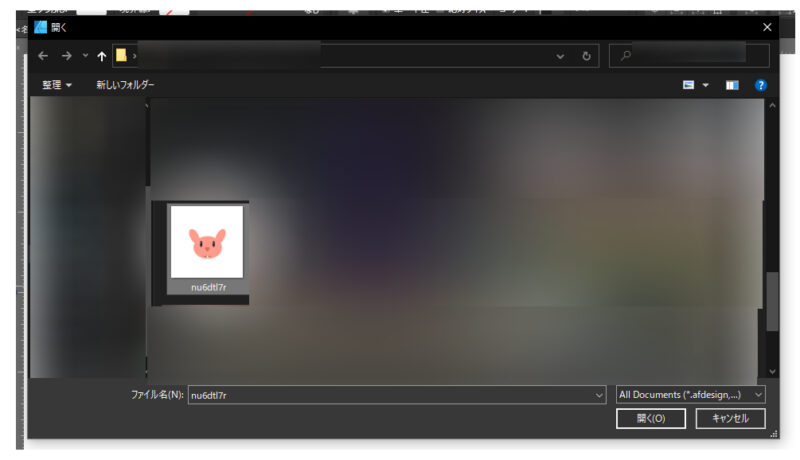
②どの画像を開くか選択画面がでてくるので、開きたい画像を選択します。

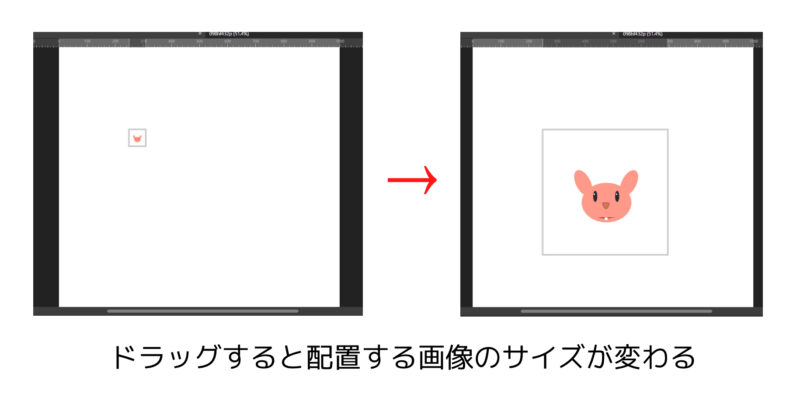
③開きたい画像を選択後、カーソルにマークがついているのがわかります。そのままキャンパス上でドラッグすると画像をどのくらいのサイズで配置するか調整できます。

数値を入力してサイズを決定したい場合は、一度ドラッグで適当に配置後、[変形]タブからWとHに設定したいサイズを入力することができます。数値を入力する前にWとHのとなりにある[縦横比を固定]をクリックしてから入力することをオススメしています。
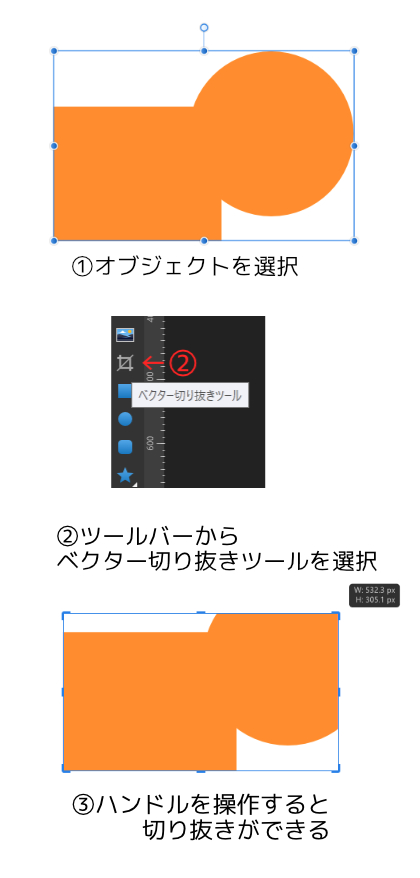
ベクター切り抜きツールについて
ベクター切り抜きツールはツール名通り切り抜きをすることができるツールです。
①オブジェクトを選択
②ツールバーから四角に斜め線が入ったマークの切り抜きツールを選択
③オブジェクトに表示されたハンドルを操作して切り抜きを行う。

最後に
今回は塗りつぶしツール、透明度ツール、画像配置ツール、ベクター切り抜きツールについて紹介しました。
次回は基本操作解説の最終回になります!シェイプツール、テキストツール、カラーピッカーツール、表示ツール、ズームツールについて紹介!




コメント