こんにちは、モリトンです。
今回は Affinity Designer を使ってリピートパターンを作ってみたいと思います。
作れるようになればデザインの幅がグッとあがります!
おすすめ記事
キャンバスを作成
まずはキャンバスを作成してみましょう。[ファイル]→[新規]で作成できます。[Ctrl]+Nキーでショートカットできるので覚えておきましょう。
次にシェイプを作成します。

シンボルを表示させよう
次に[シンボル]タブを表示させます。
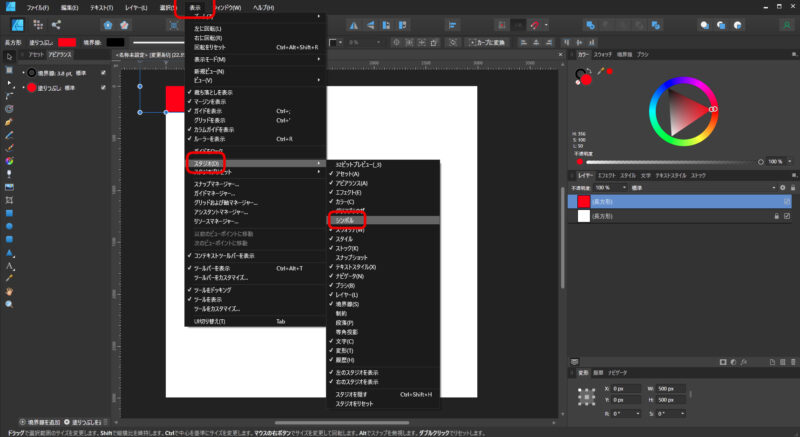
上部メニューの[表示]から[スタジオ]→[シンボル]をクリックで表示できます。注意点として[スタジオ]→[シンボル]と表示した時、既にチェックが入っている場合はどこかのタブ群に紛れて表示されていると思うので探してみましょう。

シンボルに登録しよう
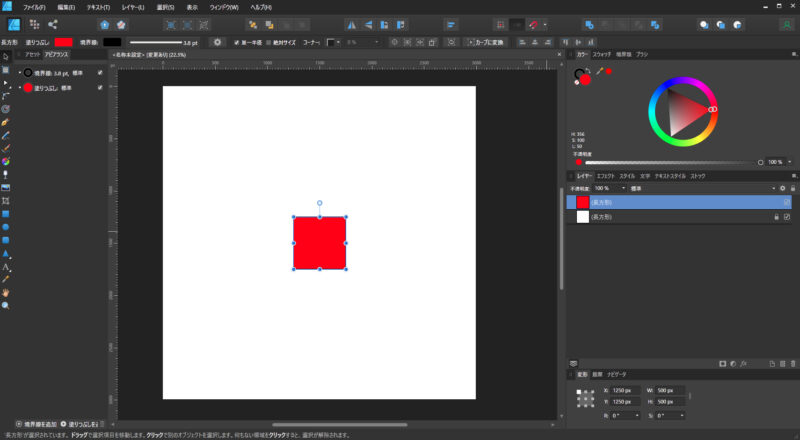
次にリピートさせたいオブジェクトを作成してみましょう。
今回は[長方形ツール]を使って四角形を作ってみました。ここは自由に好きなものを作成して大丈夫です。
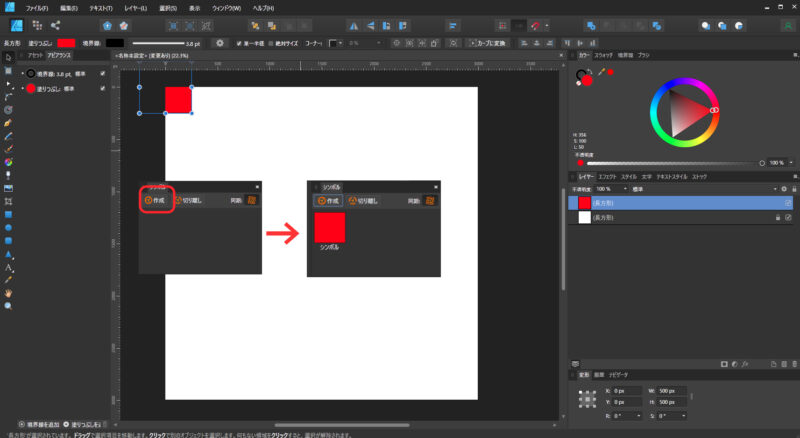
作成する事ができたらそのオブジェクトを選択した状態で[シンボル]タブの作成をクリック。すると選択したオブジェクトがシンボルとして登録されました。

たくさん並べてみる
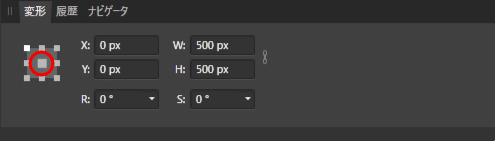
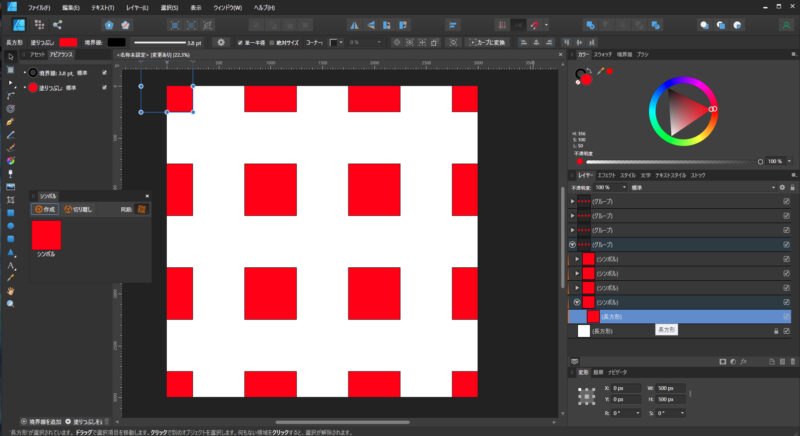
次に オブジェクトをリピートパターンさせるためにたくさん並べていきます。リピートさせたいオブジェクトを選択し[変形]タブの赤丸部分をクリック。

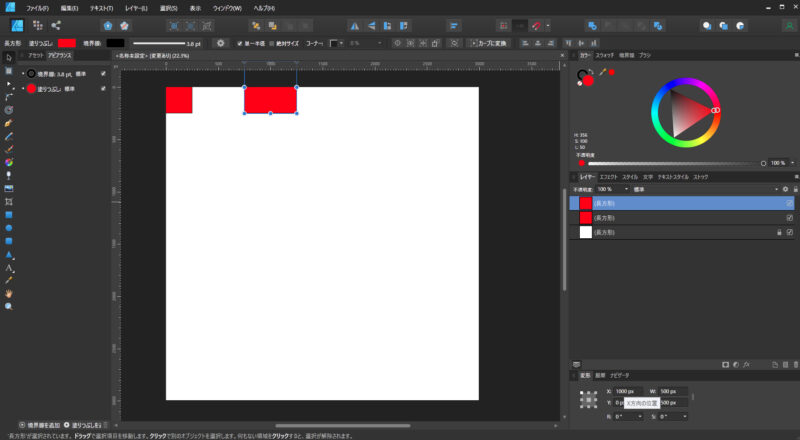
そしてXに0 Yにも0と入力し[Enter]を押します。すると下の画像のように左上にオブジェクトが移動したと思います。

次に[Ctrl]+Jキーを押します。レイヤータブに複製されたのがわかりますね。
[変形]タブのXに適当に数値を入力し等間隔になるように調整します。
今回モリトンが制作した四角形の複製はXに1000px と入力し[Enter]を押して移動しました。

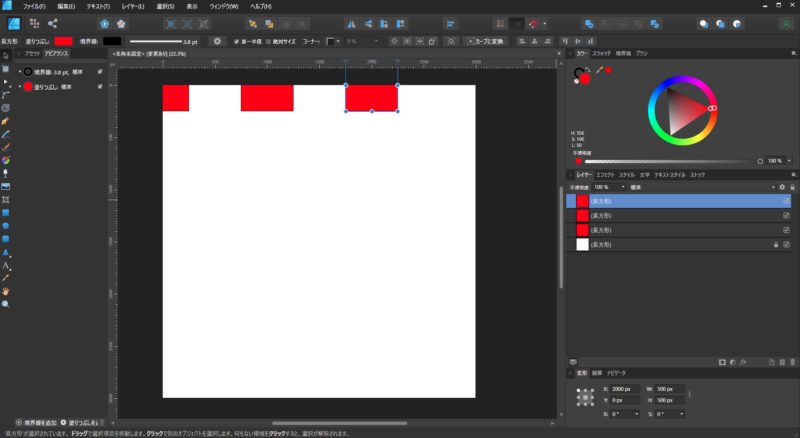
途中で余計なボタンを押していなければここで[Ctrl]+Jキーを押すと面白いことがおこります。

複製したオブジェクトの位置から同じように1000px 間隔でオブジェクトが複製され配置されます。
そして画像のように横一列に配置並べ終えると、レイヤータブから複製したオブジェクトを全部選択
して[Ctrl]+Gキーでグループにします。

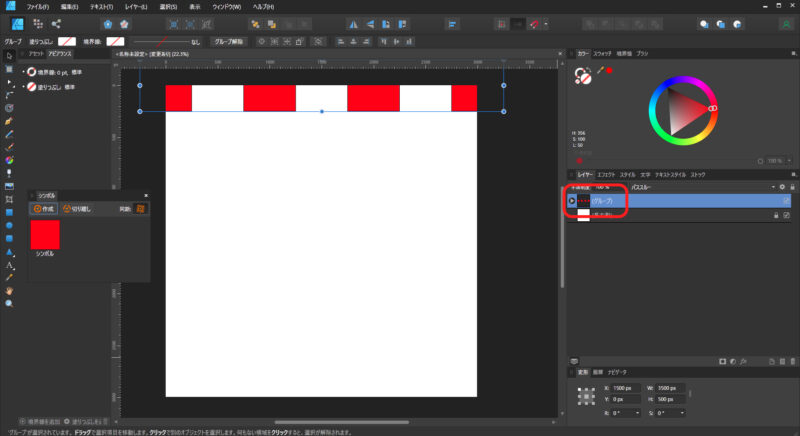
今度はグループを選択した状態で[Ctrl]+Jキーで複製し[変形]タブのYに1000pxと入力。下の列に一列目と同じものが並んでいれば成功です。そのまま[Ctrl]+Jキーを何回か繰り返し一番下まで複製を繰り返します。

細かくこだわってみる
これで繰り返しパターンの元が出来上がったので、別の大きめのキャンバスを作成してそこにコピーし、先程の[Ctrl]+Jキーを駆使しより細かいパターンを作ることができます。ただしあまりやり過ぎると重くなってしまうので要注意!!
ここからはもう少しこだわったヒントをお届けしたいと思います。

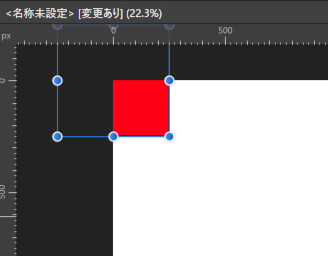
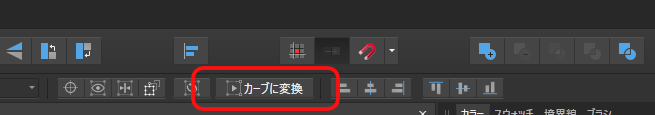
[レイヤー]タブの四角形をどれか一つ選択肢、上部メニューバーにある[カーブに変換]を
押します。そしてサイドバーの[ノードツール]をクリックし、カーブに変換したオブジェクトの
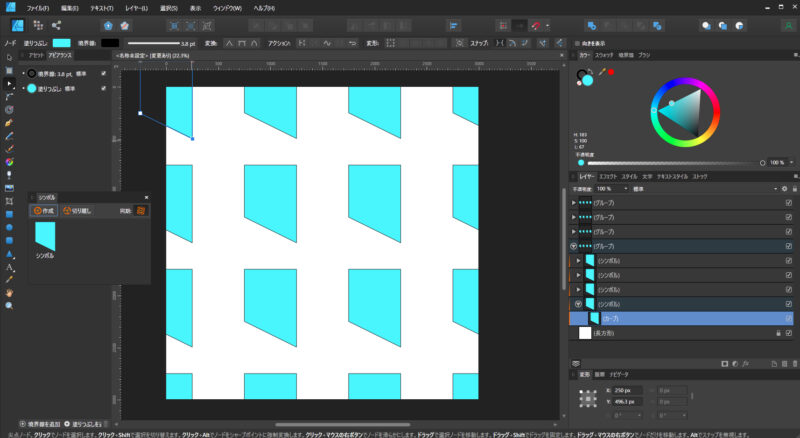
点を動かしてみます。すると・・・・

他の四角形もいっきに変形してなんだか楽しいことになりましたね。
カラーホイールで別の色を選択すると一括で色の変更もできてしまいます。
これを応用してデザインの幅を広げることができます。
最後に
Affinity Designer は比較的使い慣れているので これから触ろうとしている人、なにかわからないことがあればモリトンまで質問お待ちしております。







コメント