こんにちは、モリトンです。
今回から数回に分けてAffinity Designerの基本操作について解説していきたいと思います。
おすすめ記事
ツールバーについて
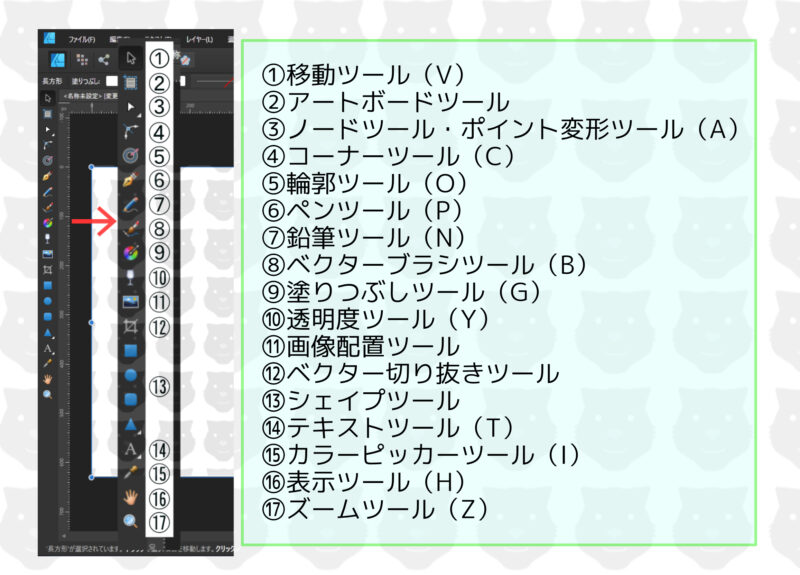
Affinity Designerを開くと左側に下記の画像のようなアイコンが並んでいます。
これを[ツールバー]といいます。基本的になにか作る時はこのツールバーから該当の機能を選択してツールを持ち替えながら作業することになります。

上の画像にある通りですが、ツールバーにはたくさんのツールが格納されています。
ツール名の後ろにあるショートカットキーを押すことで呼び出すこともできるため、慣れてきたら積極的にショートカットを使用しましょう。効率的に作業を進めることができます。
1.移動ツールについて
選択しているオブジェクトなどを移動させることができます。
シンプルな機能ですがよく使いますね。移動先を間違った場合は[Ctrl]+Zキーで移動する前に戻りもう一度やり直すことができます。
2.アートボードツールについて
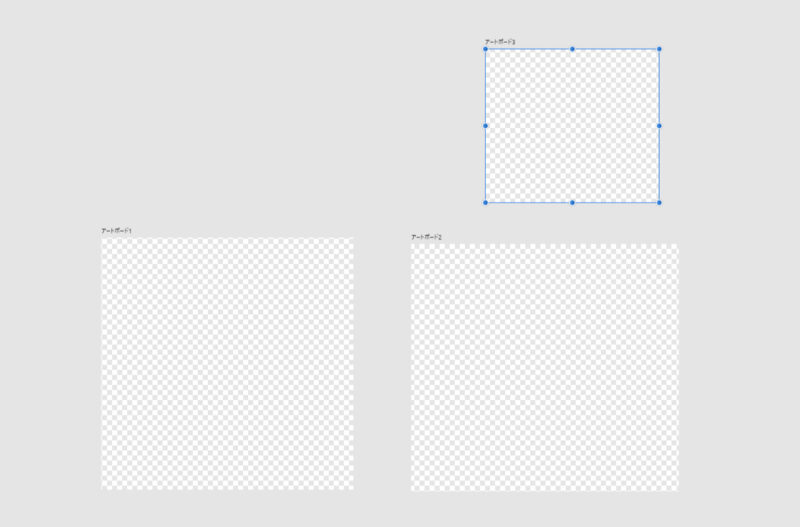
新しいアートボードを作成することができます。

アートボードを複数作成する理由については色々あります。例えばWebバナーの制作をする時に同じバナーでもサイズ違いを作ったりすることがあります。そういった場合に複数のアートボードを展開して作業したほうが捗ります。
3.ノードツール・ポイント変形ツールについて
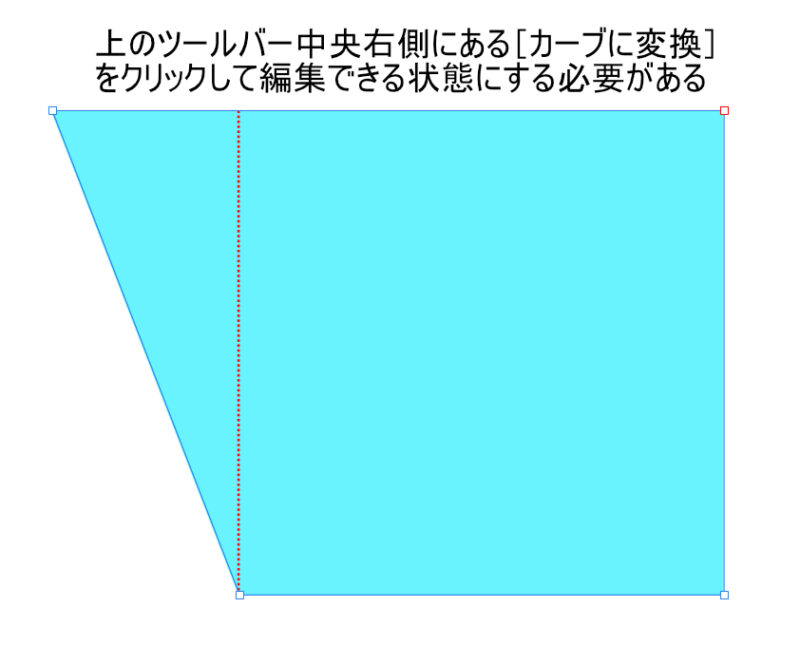
ノードツールはシェイプの編集をすることができます。
下の画像ではもともと四角形だったシェイプのノード(点)を動かすことで形を変形させています。

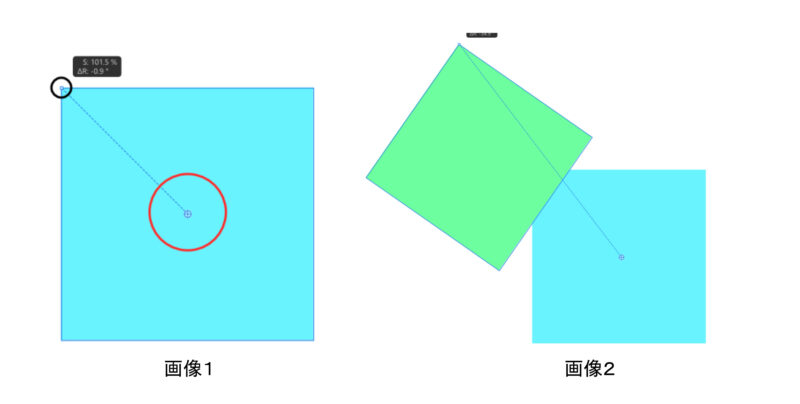
次にポイント変形ツールです。

画像1の赤丸のポイントを起点に各ノード(黒丸)をドラッグすると回転します。このポイントの位置はクリックして移動することができます。画像2のように緑四角のポイントを青四角の真ん中に移動させ、そのポイントを起点に緑四角が回転しているという状況です。
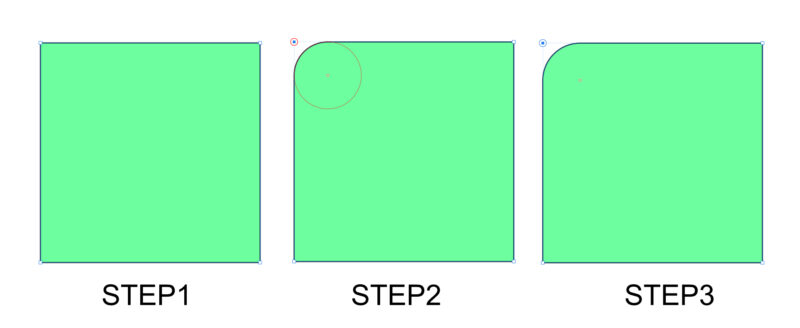
4.コーナーツールについて
次はコーナーツールについてです。
コーナーツールは角を丸めたりすることのできるツールです。

角を複数選択していっきに丸くすることもできるので覚えておくと役に立つと思います。
最後に
今回はツールメニューから4つの機能をご紹介させていただきました。どのツールも使いこなせれば格段にスキルアップが可能なので何回も使ってコツや新しい発見を獲得していきましよう。次回は輪郭ツール、ペンツール、鉛筆ツール、ベクターブラシツールについて紹介していきます。
次の解説↓








コメント